演習課題
演習課題(第1週目)
次の内容を含む Webページを作成せよ.
- 学籍番号、氏名、提出年月日
- 自分の時間割表
- お気に入りの授業(2科目程度)についての説明など
作成するWebページは次の要件を満たすこと.
- webページ内に見出し(header)を含むこと
- 時間割表にはtableタグを使用すること
- 紹介する授業には箇条書き(<ul> あるいは <ol>)を使用し、
段落(paragraph, <p>)内に説明の文章を記述する
提出物
以下の2つを提出する:
- 作成したHTMLファイルを工芸.NETにアップロード(提出)する
- ブラウザにより表示したWebページを印刷したもの
[先頭へ]
演習課題(第2週目)
スタイルシートの活用
-
[課題1] www.htmlとwww-style.css
-
このwww.htmlファイルにスタイルシートwww-sample.css
を読み込んだサンプルを参考にし
-
このwww.htmlをWebブラウザに表示したときの表現を各自で工夫して,
独自のWebページとして完成させよ。
ただし、スタイルシートは www-style.css に記述すること。
-
工夫した内容など強調したい事項をワードファイル(ファイル名:
課題1)に作成し,htmlファイルなどと共に提出すること
-
提出:
www.html, www-style.css,
課題1(Wordファイル)
-
[課題2] specialty.htmlとspecialty-style.css
-
これらのファイルは Web ページ
(URL=http://www.cs.t-kougei.ac.jp/specialty.html)
のテキスト部分を抜き出したhtmlファイル、
および、Web表現のためのスタイルシートである。
-
タグを追加し,スタイルシートに表現内容を書き加えるなどして、
Webページとして見易いものに加工せよ
-
工夫した内容など強調したい事項をワードファイル(ファイル名:
課題2)に作成し,htmlファイルなどと共に提出すること
-
提出:
specialty.html, specialty-style.css,
課題2(Wordファイル)
[先頭へ]
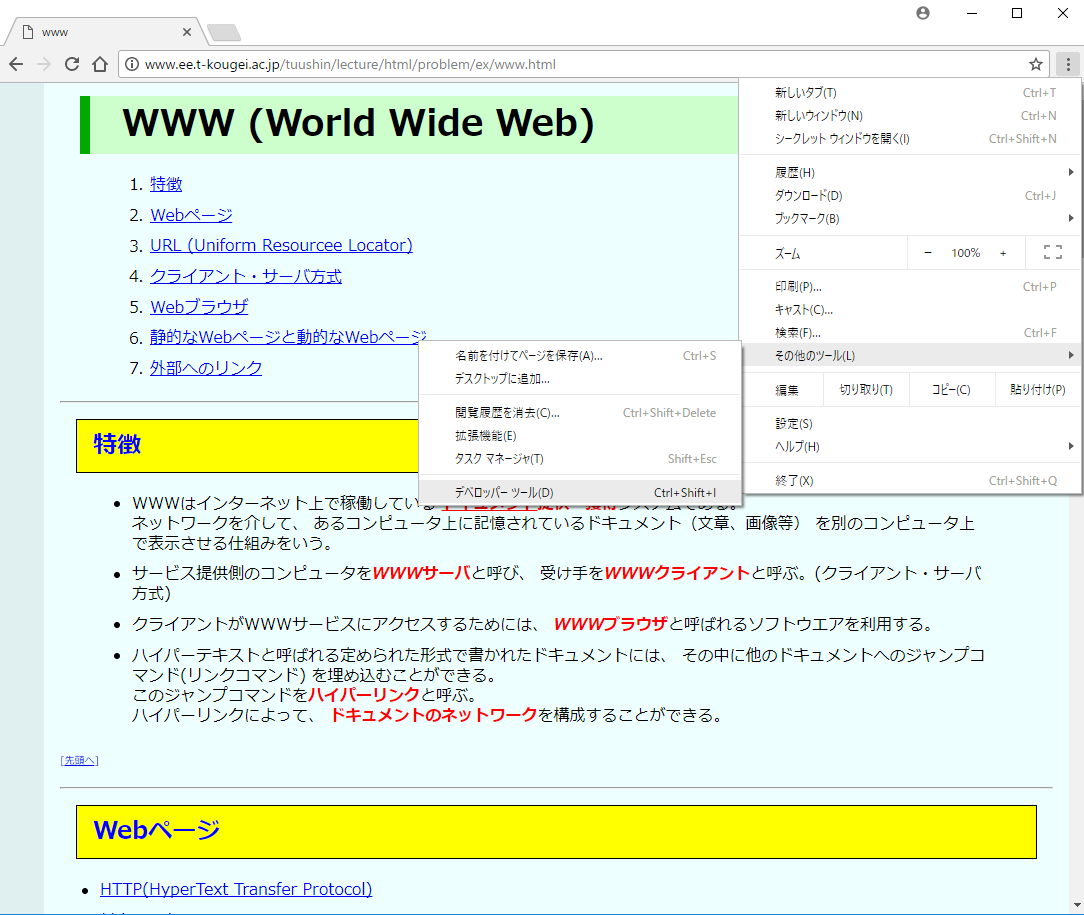
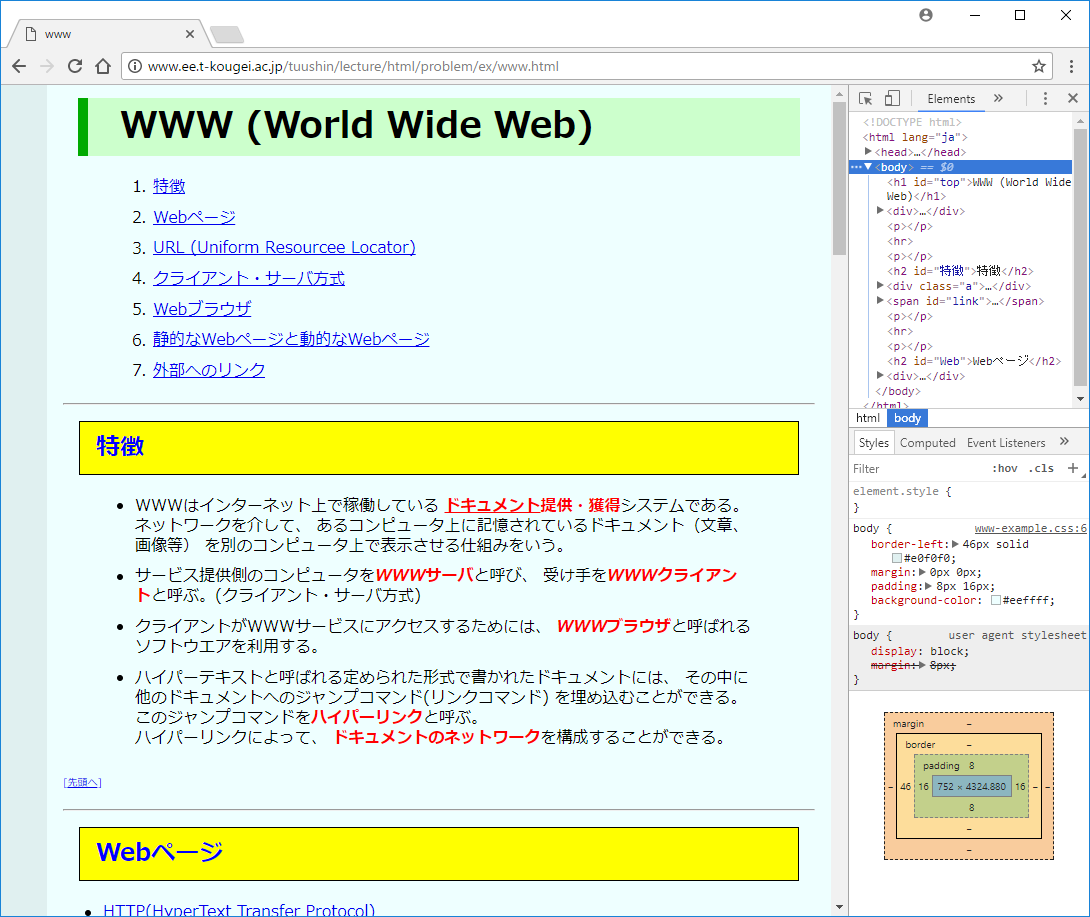
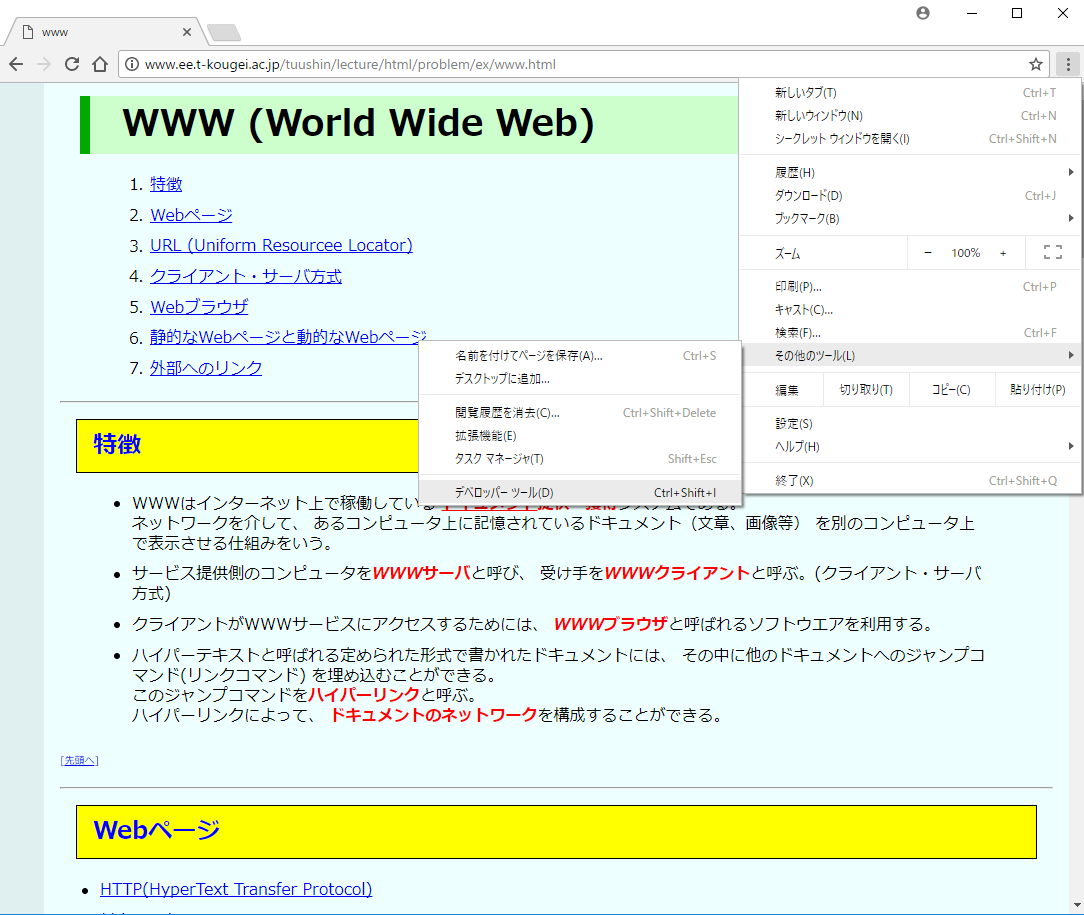
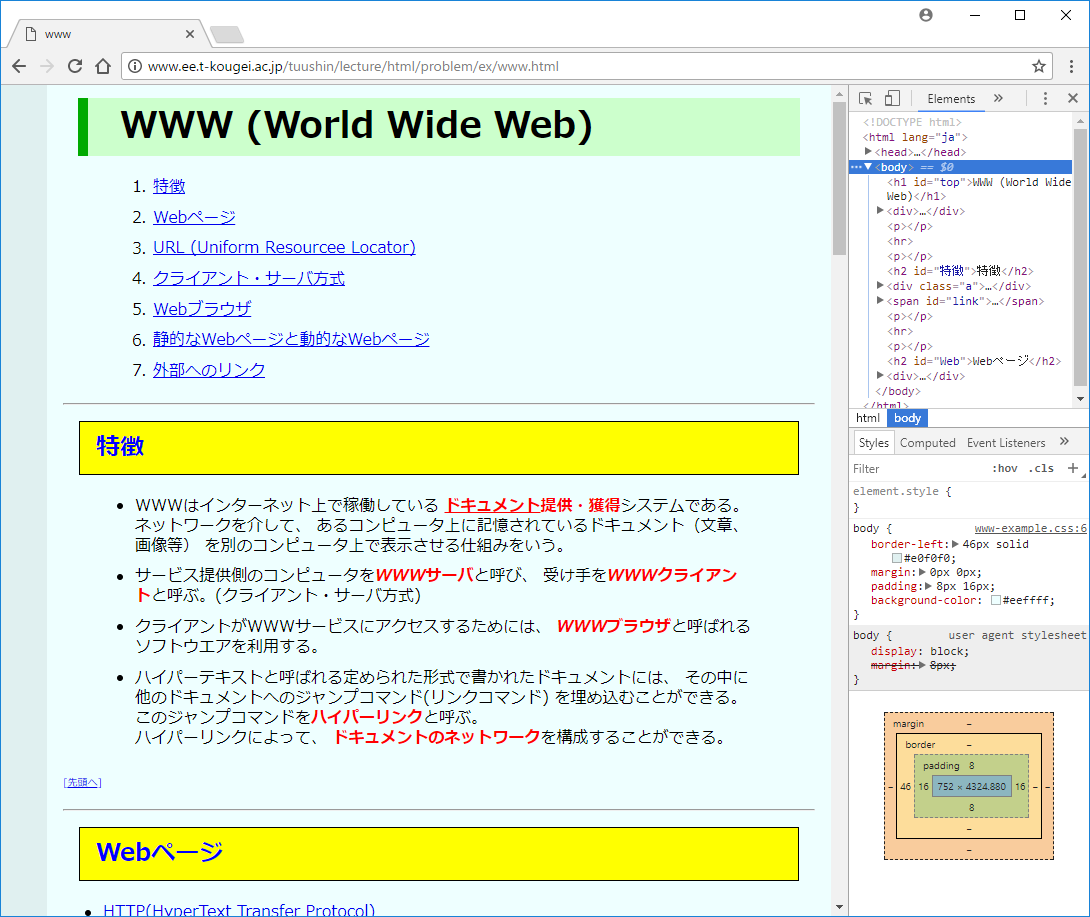
Web開発ツール
[先頭へ]


 [図] デベロッパー ツール
[図] デベロッパー ツール