- HTTP(HyperText Transfer Protocol)
- リクエスト
- レスポンス
- Webページ
- Webサーバ
- Webブラウザ
- URL(Uniform Resource Locator)
- リンク
- ハイパーテキスト
- HTML(Hyper Text Markup Language)
- レンダリング
- タグ
WWWでは,コンピュータ間の通信手順に「 HTTP(HyperText Transfer Protocol」 と呼ばれる方式を採用している.
HTTP通信は,コンピュータがネットワーク上の別のコンピュータに対して データを要求するところから始まる. この要求を「リクエスト」と呼ぶ. 要求されたコンピュータは,リクエストに答えてデータを返送する. この返送を「レスポンス」と呼ぶ. WWWでは,このデータのことを「Webページ」と呼ぶ. Webレージをリクエストするソフトウェアを「Webブラウザ」, Webページををレスポンスするソフトあるいは コンピュータを「Webサーバ」と呼ぶ.
このように,HTTP通信は非常に単純な手順ではあるが,
Webページにはドキュメントの中に別のドキュメントの場所(URL)
を埋め込むことができるという巧妙な仕組みが組み込まれている.
「URL(Uniform Resource Locator)」は
インターネット上にあるWebサーバとWebページを特定するためのアドレス(住所)
のようなものである.
WWWではこのURLを使ってWebサーバを特定し,
Webページをリクエストする.
ドキュメントに埋め込まれたURLを「リンク」と呼び, リンクを埋め込むことができるドキュメントのことを「ハイパーテキスト」 と呼んでいる.
ハイパーテキストには別のWebページのURLの他に, 画像データなども文章に埋め込むことができる. また,文章の特定部分が「見出し」であることや「表」であること, 「文の意味や役割」といった情報も文章内に埋め込むことができる.
このようにドキュメント内に情報を埋め込むための規則を 「HTML(HyperText Markup Language)」と呼んでいる.
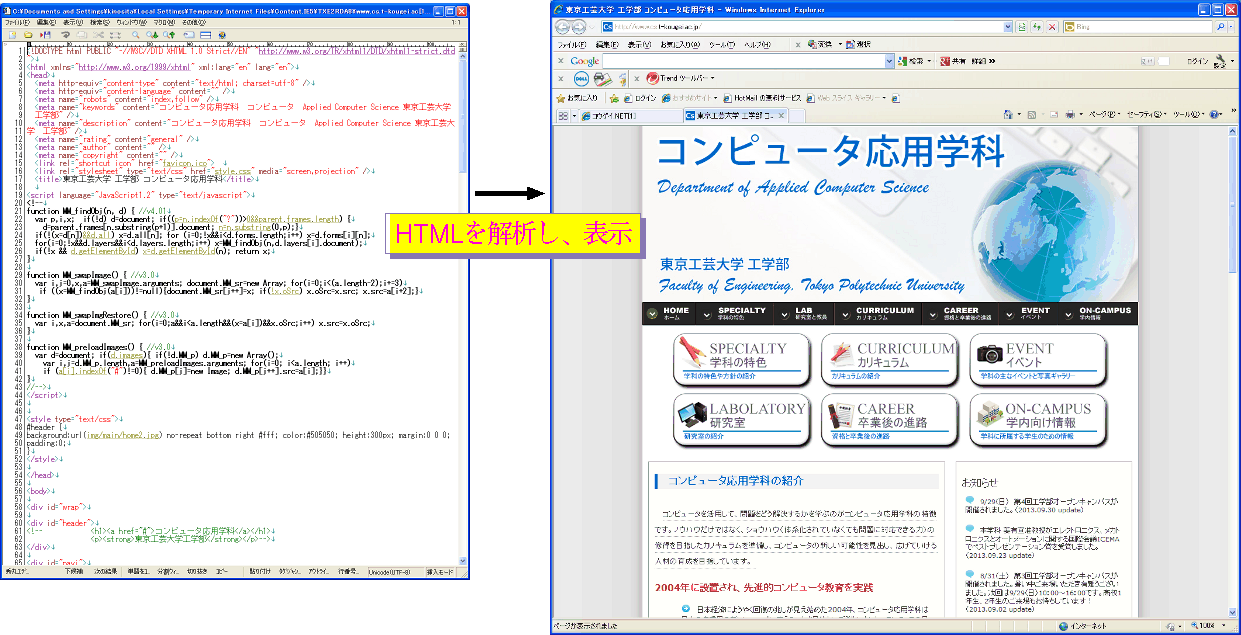
クライアント上のブラウザは, エスポンスとして受信したWebペーにのHTMLを理解して画像を合成する. この「HTMLを解釈してブラウザ画面を合成する作業」を「レンダリング」と呼ぶ.
HTML内では「タグ」と呼ばれるマークを用いて文章の意味や役割, 構造を設定する. タグは「<要素名>」と不等号で囲んでHTML内に記述する.
HTMLのルール作りを「標準化」と呼び, 「World Wide Web Consortium (W3C)」 と呼ばれる団体がHTMLの標準化を進めている.
URL(Uniform Resource Locator)
リソース(資源)の場所を示す住所のようなものである.
[例]
http://www.cs.t-kougei.ac.jp/cn/index.html
↑ ↑ ↑
スキーム ホスト名 パス名
-
スキーム
通信に使用されるプロトコルやアクセス方式
http, https, ftp, telnet, ...
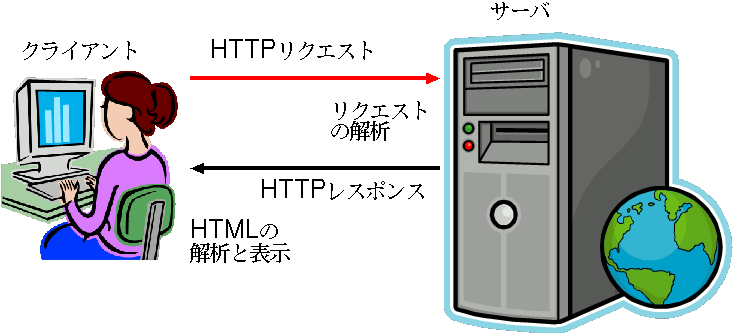
クライアント・サーバ方式
- クライアント → (HTTPリクエスト送信) → サーバ
- サーバ (HTTPリクエストの解析)
- サーバ (HTTPレスポンス返信) → クライアント
- クライアント (HTMLの解析と表示)

Webブラウザ
- WebページとなるHTML(Hyper Text Markup Language)ファイルを解釈し, 画面のレイアウトなどを決めて情報を表示する.
- 各種プラグインを組み込むことで,動画表示や音楽再生などを行うことができる

静的なWebページと動的なWebページ
- 静的なWebページ
- 動的なWebページ
Webサーバはクライアントからの要求に対してそのレスポンスとして HTMLデータを返信する。
このHTMLデータはHTMLファイルとしてWebサーバ内に格納されていて、
クライアントからの要求に対して常に同じHTMLデータを返信する。
このようなWebページを静的なWebページと呼ぶ。
検索キーワードなど、 クライアントからの要求や情報をWebサーバが持つプログラムにより処理すれば、 サーバはクライアントからのデータに従って加工された HTMLデータを返信することができる。
このようなWebページを動的なWebページと呼び、 WebサーバがHTMLデータを生成する仕組みを CGI(Common Gateway Interface)と呼ぶ。
このときに、Webサーバ側で動作するプログラムを サーバサイド・プログラムと呼んでいる。