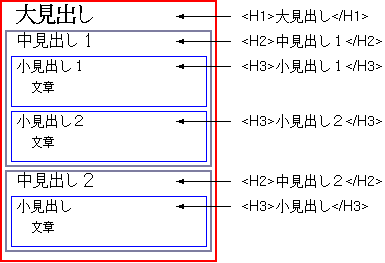
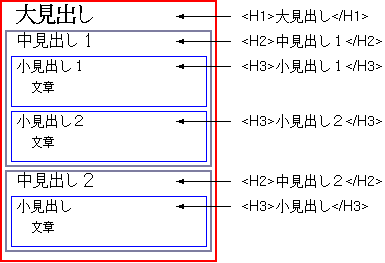
|
 |
|
 |
|
第1行目の文章です。 文を置いて行きます。 行は自動的に折り返されます。<br>表示文章中で改行するには brタグを用います。<br> brタグを置くと強制的に改行することができます。<br> brタグには終了タグがありません. |
第1行目の文章です。文を置いて行きます。行は自動的に折り返されます。
行は自動的に折り返されます。
表示文章中で改行するにはbrタグを用います。 brタグを置くと強制的に改行することができます。 brタグには終了タグがありません. |
|
<p> ここは段落(paragraph)です。上下の節との間で行間が空いています。 </p> <div> ここはdivタグで囲まれたひとかたまりの文章です。始まりと終わりに改行が入 りますが,行間は開きません。 </div> pタグとdivタグの違いに注意 |
ここは段落(paragraph)です。上下の節との間で行間が空いています。
ここはdivタグで囲まれたひとかたまりの文章です。始まりと終わりに改行が入
りますが,行間は開きません。
pタグとdivタグの違いに注意 |
|
これは<em>次の行</em>です。(em: emphasis 強調) <br> ここは<span style="background-color: gray;">ひとかたまりの文字列</span>です。 <br> 下線を引くには<u>uタグ</u>を使用します。 |
これは次の行です。(em: emphasis 強調) ここはひとかたまりの文字列です。 下線を引くにはuタグを使用します。 |
|
<p align="left">左揃え</p> <p align="center">中央揃え</p> <p align="right">右揃え</p> |
左揃え 中央揃え 右揃え |
|
<p> ここは段落(paragraph)です。上下の節との間で行間が空いています。 </p> <div> ここはdivタグで囲まれたひとかたまりの文章です。 始まりと終わりに改行が入りますが, 行間は空きません。 </div> pタグとdivタグの違いに注意 |
ここは段落(paragraph)です。上下の節との間で行間が空いています。
ここはdivタグで囲まれたひとかたまりの文章です。
始まりと終わりに改行が入りますが,行間は空きません。
pタグとdivタグの違いに注意 |
|
これは<em>次の行</em>です。(em: emphasis 強調) <br> ここは<span>ひとかたまりの文字列</span>です。 |
これは次の行です。(em: emphasis 強調) ここはひとかたまりの文字列です。 |
<pre>この間は空白 や改行 がそのまま表示されます。</pre> |
この間は 空白 や改行 がそのまま表示されます。 |
| <font
size=+1>フォント</font> |
フォント |
| <font
size=+2>フォント</font> |
フォント |
| <font
size=+5>フォント</font> |
フォント |
| <font
size=3>フォント</font> |
フォント |
| <font
color="red">フォント</font> |
フォント |
| <font
color="#00ff00">フォント</font> |
フォント |
| <font
color="#0000ff">フォント</font> |
フォント |
| <font color="#ff0000"
size=5>フォント</font> |
フォント |
| <font color="green"
size=+5>フォント</font> |
フォント |
文字に<u>下線を入れる</u>ことができる<br> 上付き文字 10<sup>2</sup>の例<br> 下付き文字 a<sub>1</sub>, a<2</sub>... <br> 文字を <em>強調して</em>表示する |
文字に下線を入れることができる 上付き文字 102の例 下付き文字 a1, a2 ... 文字を強調して表示する |
空白 を入れる 不等号 x>0, y<0 →矢印←,アンパサンド&など |
空白 を入れる 不等号 x>0, y<0 →矢印←,アンパサンド&など |
| 属性値 | ラベル |
|---|---|
| type="1" | アラビア数字(1, 2, 3, ...) |
| type="i" | ローマ数値(小文字) (i, ii, iii, iv, ...) |
| type="I" | ローマ数値(大文字) (I, II, III, IV, ...) |
| type="a" | アルファベット小文字(a, b, c, ...) |
| type="A" | アルファベット大文字(A, B, C, ...) |
| <ol start="1"> |
| 属性値 | ラベル |
|---|---|
| type="disc" |
|
| type="circle" |
|
| type="square" |
|
| <ol> <li>箇条書き内容その1</li> <li>箇条書き内容その2</li> <li>箇条書き内容その3</li> </ol> |
|
| <ol type="A" start="2"> <li>箇条書き内容その1</li> <li>箇条書き内容その2</li> <li>箇条書き内容その3</li> </ol> |
|
| <ul type="square"> <li>箇条書き内容その1</li> <li>箇条書き内容その2</li> <li>箇条書き内容その3</li> </ul> |
|
|
<dl> <dt>用語1</dt> <dd>用語1の説明</dd> <dt>用語2</dt> <dd>用語2の説明</dd> </dl> |
|
| <table border="0"> <tbody> <tr> <th> 列1 </th> <th> 列2 </th> </tr> <tr > <td >table</td> <td>作表を宣言する</td> </tr> <tr> <td>tr (table row)</td> <td>一行の範囲を指定する</td> </tr> <tr> <td>th (table header)</td> <td>列の見出し</td> </tr> <tr> <td>td (table data)</td> <td>セル内の表示内容</td> </tr> </tbody> </table> |
|
<table border="1">
<tbody>
<tr>
<td>1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
</tr>
</tbody>
</table>
|
|
| <table
border="1"> <caption>[表] キャプション</caption> <tbody> <tr> <th>属性</th> <th>機能</th> <th width="160">パラメータ値</th> </tr> <tr> <td> border="1"</td> <td> 枠線 </td> <td> 線幅を指定する ;</td> </tr> <tr> <td> width="160"</td> <td> セルの範囲 </td> <td> 列幅を指定する </td> </tr> <tr> <td rowspan="2"> rowspan="2" </td> <td>縦方向に</td> <td>セル数を指定する</td> </tr> <tr> <th> セルを結合する</th> <td>(セル)</td> </tr> <tr> <td> colspan="2"</td> <td colspan="2"> 横方向にセルを結合する</td> </tr> <tr> <td> bgcolor="yellow"</td> <td bgcolor="yellow"> セルに色を塗る</td> <td>色を指定する</td> </tr> </tbody> </table> |
|
||||||||||||||||||||
| <td width="250px" height="64px"> セルの幅と高さ </td> |
セルの幅と高さ |
| <td align="left">左詰め</td> | 左詰め |
| <td align="center">中央揃え</td> | 中央揃え |
| <td align="right">右詰め</td> | 右詰め |
| <td valign="top">上詰め</td> | 上詰め |
| <td valign="middle">中央揃え</td> | 中央揃え |
| <td valign="bottom">下詰め</td> | 下詰め |
| <img src="rose.jpg"
alt="画像"> |
 |
| <img src="http://www.cc.t-kougei.ac.jp/wp-content/uploads/2017/05/kougeiuniv.gif"
alt="Kougei"> |
 |
|
<img src="rose.jpg" align="left" width="64"> align属性の属性値をleftとすることで、 図を左側に配置して、文章を回りこませる。<br> 図を左側に配置して、文章を回りこませる。 width, height 属性により図の表示サイズを指定する。 |
 align属性の属性値をleftとすることで、
図を左側に配置して、文章を回りこませる。
align属性の属性値をleftとすることで、
図を左側に配置して、文章を回りこませる。図を左側に配置して、文章を回りこませる。 width, height 属性により図の表示サイズを指定する。 |
|
<img src="rose.jpg" align="right" height="64"> align属性の属性値をrightとすることで、 図を右側に配置して、文章を回りこませる。<br> 図を右側に配置して、文章を回りこませる。 |
 align属性の属性値をrightとすることで、
図を右側に配置して、文章を回りこませる。
align属性の属性値をrightとすることで、
図を右側に配置して、文章を回りこませる。図を右側に配置して、文章を回りこませる。 |
|
<img src="rose.jpg" align="left" width="100" height="120"> align属性の属性値をleftとすることで、 図を左側に配置して、文章を回りこませる。 <br clear="left"> clear属性により,回り込みを解除する。 |
 align属性の属性値をleftとすることで、
図を左側に配置して、文章を回りこませる。
align属性の属性値をleftとすることで、
図を左側に配置して、文章を回りこませる。
clear属性により,回り込みを解除する。 |
| <a
href="http://wwwc.cs.t-kougei.ac.jp/">コンピュータ応用学科</a> |
コンピュータ応用学科 |
| <a
href="http://www.cs.t-kougei.ac.jp/"><img
src="rose.jpg"></a> |
 |
| spanタグ中でstyle属性を設定して文章の一部分の <span style="color: red;">表示色</span>を指定する。 | spanタグ中でstyle属性を設定して文章の一部分の 表示色 を指定する。 |
style属性
|
style属性
|
| コメントは<!-- ここはコメント -->ブラウザには表示されない。 | コメントはブラウザには表示されない。 |