 |
|---|
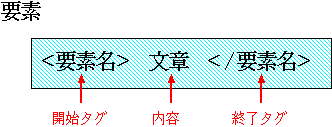
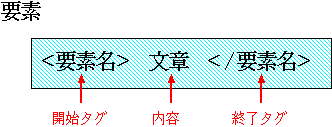
| HTML要素 |
 |
|---|
| HTML要素 |
ドキュメントには,その内容の他に、構造がある. 複雑なWebページを作成しようとすると, その構造を意識して作成することが効率的であり, 出来上がったWebページはわかり易いものとなる.
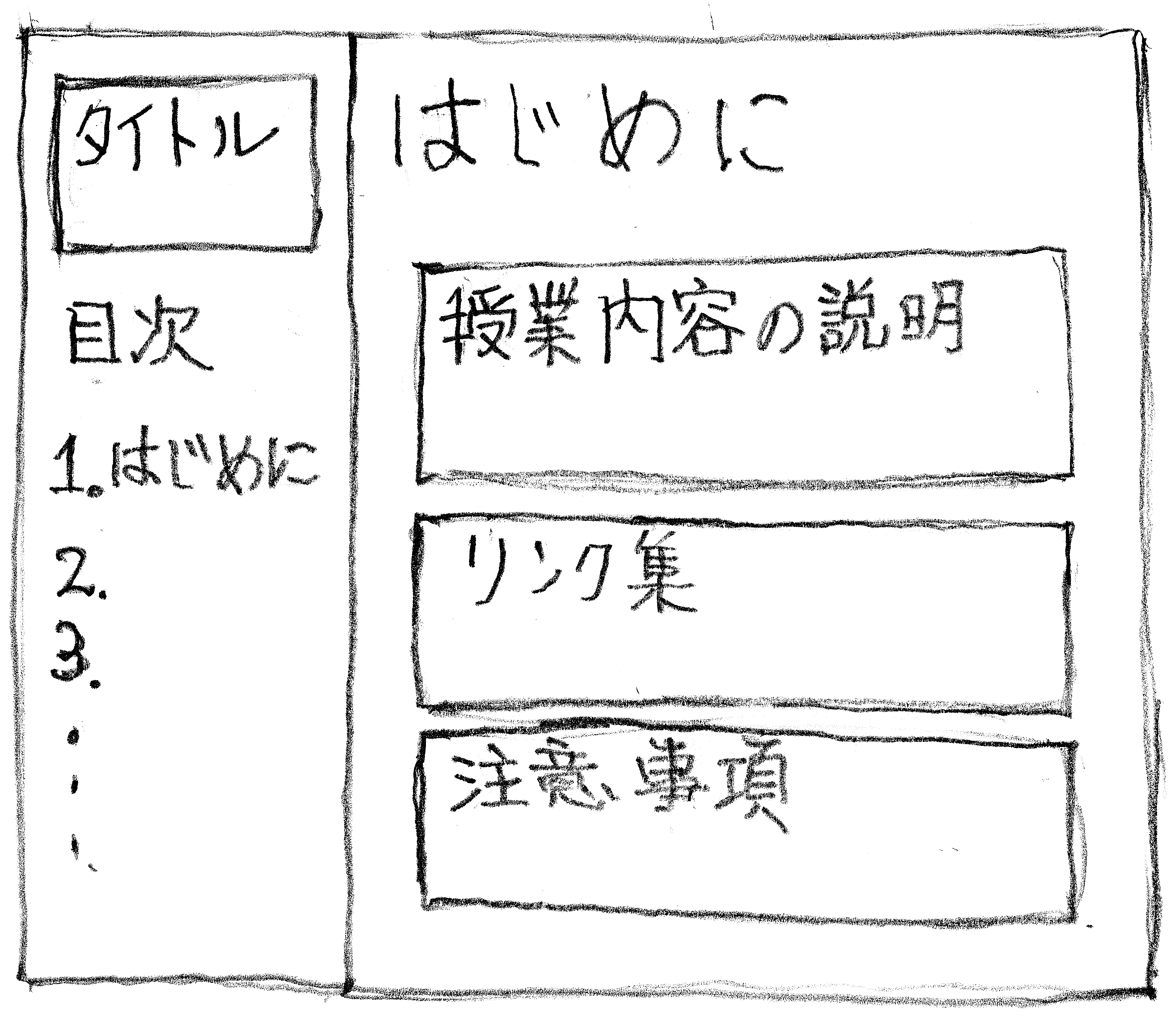
また,Webページを設計する際には,ページの構成やレイアウトを決めておくと, その後の作業を順調にすすめることができる.
 |
→ |  |
| [図] レイアウトデザインの例 | ||
|---|---|---|
ドキュメントを構造化する際に 「div要素」や「span要素」がよく用いられる.
<div id="id属性値"> ブロックを構成する文章 ... </div>このように div 要素に属性値を持たせることで, このブロックが何を表現するものであるか (ブロックの構造上の位置付け)を明示することができる. このように,見出し,段落など文章を構成する基本要素を 「ブロックレベル要素」と呼んでいる. ブロックレベル要素の中に,さらに, 別のブロックレベル要素などを含むこともできる.
文章の前の部分 <span id="id属性値"> 文章の一部分 </span> 文章の残りの部分div要素では,ブロックの前後に改行が入るのに対して, span要素では改行は行われず,文章の一部分の範囲を定義することになる.
<div id="intro"> 導入部の文章 ... </div>と,属性値として intro を書き込むことで, このブロックが導入部分であることを明示することができる. このように,適時,属性値を持たせることで, そのブロックが導入部や結論部であるなどの情報を与えることができる.
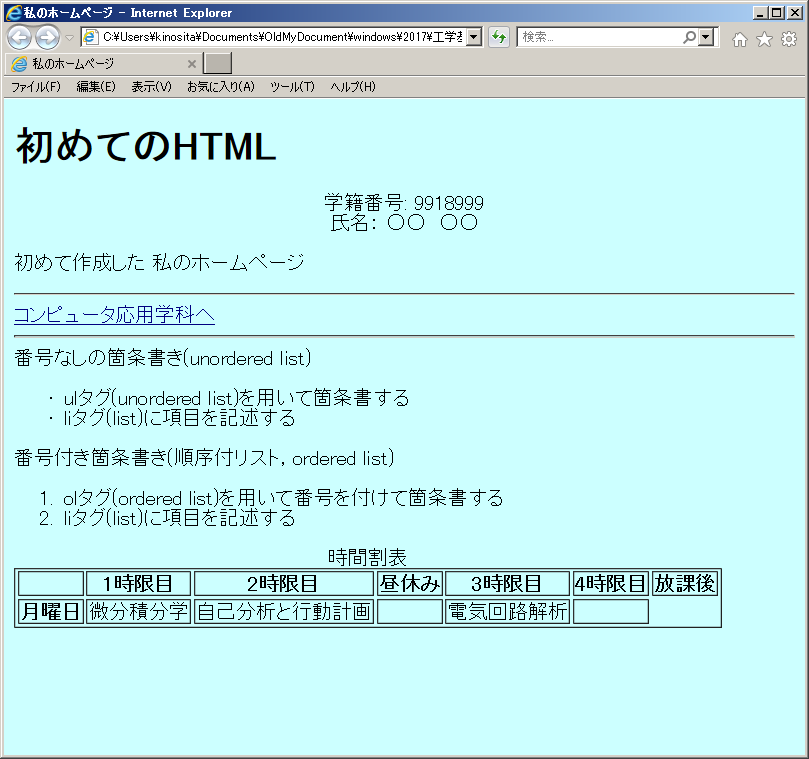
「簡単なWebページを作る」で作成した mypage.html を以下の指示に従って書き換え, ブラウザでの表示を確認せよ.
<body>タグのbgcolor属性に背景色を指定する.
<body bgcolor="#ccffff">
...
</body>
<div>タグのalign属性に"center"を指定する.
<div align="center">
学籍番号: 9918999<br>
氏名: ○○ ○○<br>
</div>
<hr>タグを用いて水平線(Holizontal Line)を引く. このタグには終了タグはない.
<a>タグを用いて他のWebページへのリンクを張る
以下の赤色で示した部分を追記せよ.
...
初めて作成した
私のホームページ
</p>
<hr>
<a href="http://www.cs.t-kougei.ac.jp/">
コンピュータ応用学科へ
</a>
<hr>
</body>
</html>
<ul>, <ol>, <li>タグを用いて
箇条書きを追加する.
以下の赤色で示した部分を追記せよ.
...
<a href="http://www.cs.t-kougei.ac.jp">
コンピュータ応用学科へ
</a>
<hr>
番号なしの箇条書き(unordered list)
<ul>
<li> ulタグ(unordered list)を用いて箇条書する </li>
<li> liタグ(list)に項目を記述する </li>
</ul>
番号付き箇条書き(順序付リスト,ordered list)
<ol>
<li> olタグ(ordered list)を用いて番号を付けて箇条書する </li>
<li> liタグ(list)に項目を記述する </li>
</ol>
</body>
</html>
| <table> | 表(テーブル, table) |
| <tr> | 列 (table row) |
| <th> | 見出し要素(table header) |
| <td> | 要素(table data), セル |
...
<ol>
<li> olタグ(ordered list)を用いて番号を付けて箇条書する </li>
<li> liタグ(list)に項目を記述する </li>
</ol>
<table border="1">
<caption> 時間割表 </caption>
<tbody>
<tr>
<th> </th>
<th> 1時限目 </th>
<th> 2時限目 </th>
<th> 昼休み </th>
<th> 3時限目 </th>
<th> 4時限目 </th>
<th> 放課後 </th>
</tr>
<tr>
<th> 月曜日 </th>
<td> 微分積分学 </td>
<td> 自己分析と行動計画 </td>
<td> </td>
<td> 電気回路解析</td>
<td> </td>
</tr>
</tbody>
</table>
</body>
</html>