
ファイル名に関する注意:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>1818xxx 工芸太郎</title>
</head>
<body>
<!-- ここから下に表示する内容を記述する -->
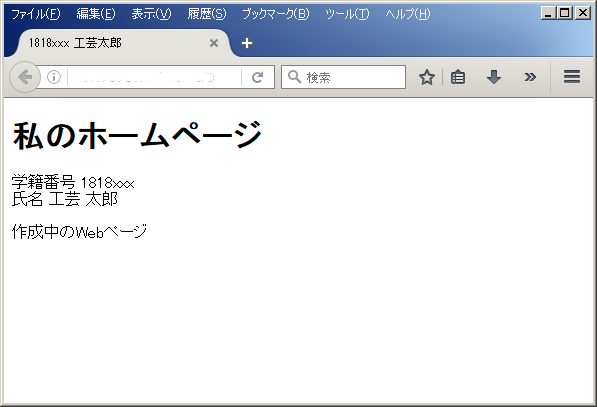
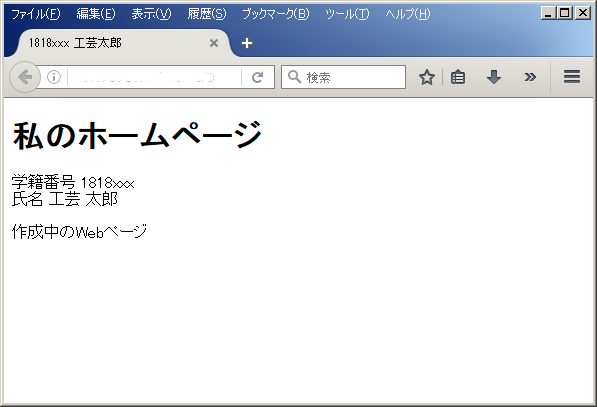
<h1>私のホームページ</h1>
<div>
学籍番号 1818xxx<br>
氏名 工芸 太郎
</div>
<p>
作成中のWebページ
</p>
</body>
</html>

<開始タグ> 文(表示する文字列) <終了タグ>
[例]
<html><head>ヘッダー部分 (文章についての情報)</head><body>本文</body></html>
<html>
<head>
ヘッダー部分 (文章についての情報)
</head>
<body>
本文
</body>
</html>
<!DOCTYPE html>
この文章がHTML5という規則に従って書かれていることを宣言している.
<html lang=ja>
...
</html>
<要素名> 〜 </要素名>
<要素名 属性名="属性値"> 文 </要素名>などと記述する