セレクタ
タイプセレクタ(要素型セレクタ)
- 属性値の変更は,ページ内のすべての箇所での指定した要素に適用される
-
複数の要素に対して,同時に設定することも可能
[例]
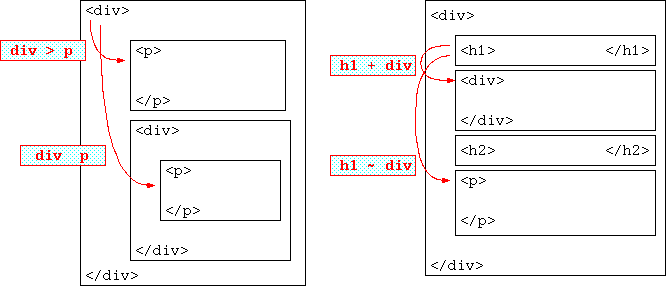
h1 { color: red; } h2, h3 { color: blue; } /* h2,および, h3 要素に適用 */ div > p { background-color: yellow; } /* div要素内の直接の子供のp要素に適用 */ div p { color: orange; } /* div要素内のp要素に適用 */ h1 + div { background-color: green; } /* h1要素直後のdiv要素に適用 */ h1 ~ div { color: indigo: } /* h1要素の後に置かれたdiv要素に適用 */
[図] セレクタのパターン例
-
クラスセレクタ
- 要素にclass属性を持たせることで,同一の要素であっても, 複数の表現設定が可能になる
記述
要素名.クラス名 { 属性名: 値; ... }
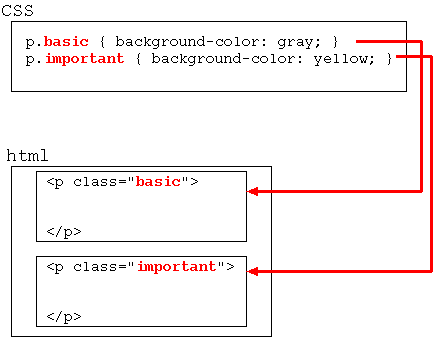
[図] クラスセレクタの例クラス属性値は,キーワードではないので,"class1", "class2", "memo", "midashi" など適当な名前を使用することができる.
[例] CSS中のクラスセレクタの例
p.* { color: darkgreen; } /* p要素のすべてのクラスに適用 */ p.basic { background-color: gray; } /* p要素のクラス属性値としてbasicを持つ要素に適用 */ p.important { background-color: yellow; } /* p要素のクラス属性値としてimportantを持つ要素に適用 */ IDセレクタ
- 指定されたid属性値を持つ要素に対してスタイルが適用される
- id属性値が一致すれば,異なる種類の要素に対しても適用される
記述
#id属性名 { 属性値: 値; ... }-
[例]
#chuui { color: red; background-color: #77ff77; } #large { font-size: 20px; }html中での使用例を以下に示す
<p id="chuui">ここは要注意箇所</p> さらに,<span id="chuui">ここも注意</span>が必要 <ul> <li>箇条書き1</li> <li id="large">箇条書き2</li> </ul>ここは要注意箇所
さらに,ここも注意が必要- 箇条書き1
- 箇条書き2
[戻る]